请注意,本文编写于 2508 天前,最后修改于 1926 天前,其中某些信息可能已经过时。
前言
Handsome主题提供了随机头图的功能,头图一般保存在/usr/themes/handsome/usr/img/sj/文件夹下,而我比较喜欢无压缩版本的图片,而由于我的主机是华为云的1M带宽学生机,所以会导致博客加载非常非常慢,而如果把头图放到cdn上,又会造成流量的浪费。
一般站长们都会建立一个自己的图床,用的比较广泛的便是新浪图床,比如我魔改后的域内图床就是基于新浪图床的。那么我们能不能利用这个网站制作自己的随机图片API呢?答案当然是可以的,往下看就好了:laughing:
准备
- 首先你需要安装
fantasyfield幻想领域图床,当然其他图床理论上也是可以的,但你可能就要自己变通一下。 - 你需要一个数据库管理软件,如果你的网站数据库可以外网访问,你可以使用
datagrip,如果不能外网访问,你需要在VPS上安装PhpMyAdmin,当然如果你非常熟悉数据库命令的话,也可以直接在命令行中操作
修改数据库
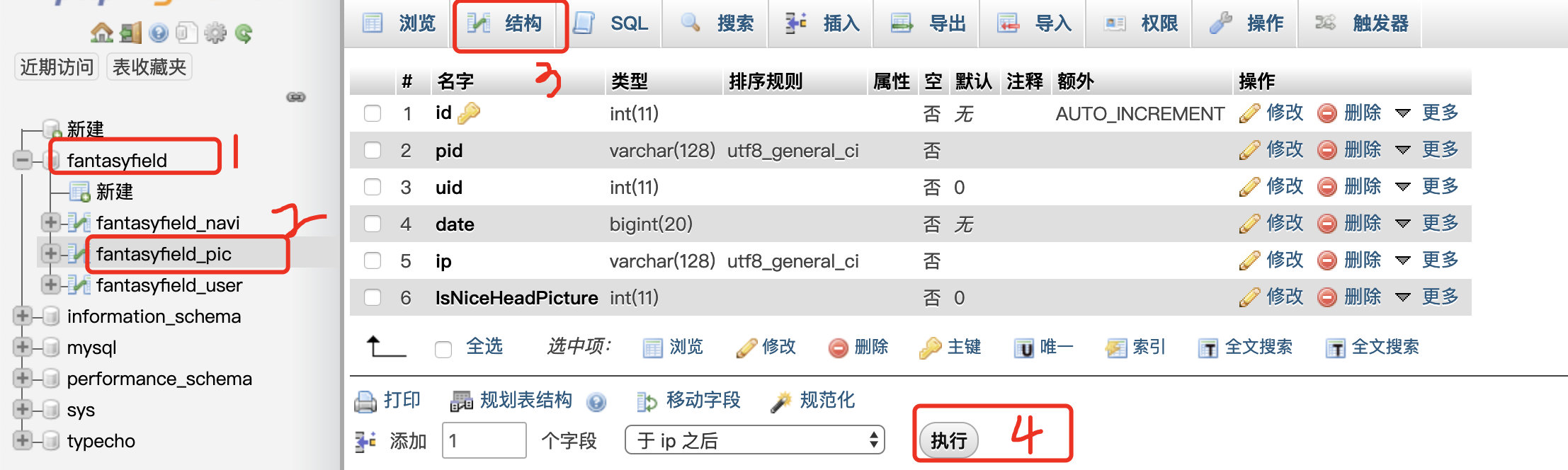
fantasy field的数据库有三张表,navi表存储首页导航信息,user表存储注册用户信息,pic表存储图片信息,很明显,我们要用的就是pic这张表。浏览一下这张表,我们发现其结构为
| 列名 | 含义 |
|---|---|
| id | 存储图床的图片的自增值 |
| pid | 存储图片的url后缀 |
| uid | 存储上传者的id |
| date | 存储上传时间 |
| ip | 存储上传者的IP地址 |
那我们怎么区分哪些是用来做头图的,哪些只是文章内的插图呢?总不能直接随机,万一有坏人上传难以言说的图片被我随机当作头图了岂不是很尴尬:laughing:
解决方案呢,就是给数据表加一列,用来判断是否作为头图,如果你是用phpmyadmin的话,直接点击下面那个按钮就可以增加一列
我这里已经增加了一列,所以有 IsNicHeadPicture 这个属性
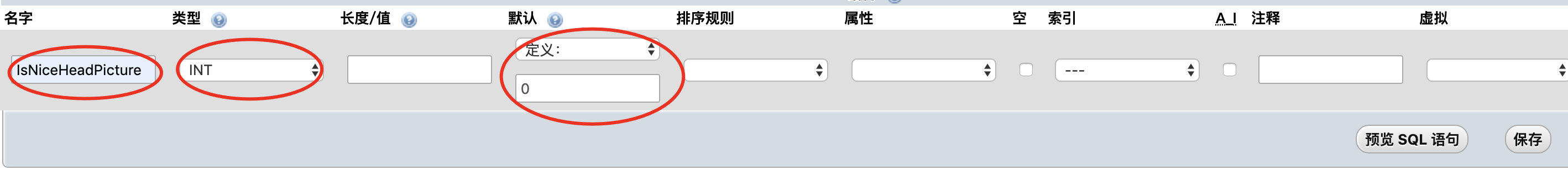
然后,照着下面的图填入红圈中的三个值再点击执行就可以了

这里我们使用0为默认值,代表不用做随机图片API的范围
现在我们可以将想用作随机图片API的图片的IsNiceHeadPicture值手动设置为1,以便之后的操作。
随机图片API
在你的图床网站根目录下创建一个名为random.php的文件,内容为
此处内容需要评论回复后(审核通过)方可阅读。
请将上面$sql这条语句中的 fantasyfield_pic 更改为你实际的数据库中 pic 这个表的名字
然后保存,现在我们就可以通过
http://你的图床域名/random.php使用随机图片了~配置handsome
将Handsome主题的随机头图来源设置为我们的随机图片API,修改typecho目录下的/usr/themes/handsome/libs/Content.php文件
//修改whenSwitchHeaderImgSrc函数最后的返回值,5.0版本的大约在565行
//原本为
elseif ($howToThumb == '3'){
if (!empty($thumbField)){
return $thumbField;
}else{
return $random;
}
}
//修改为
elseif ($howToThumb == '3'){
if (!empty($thumbField)){
return $thumbField;
}else{
return "https://你的图床域名/random.php?".rand();
}
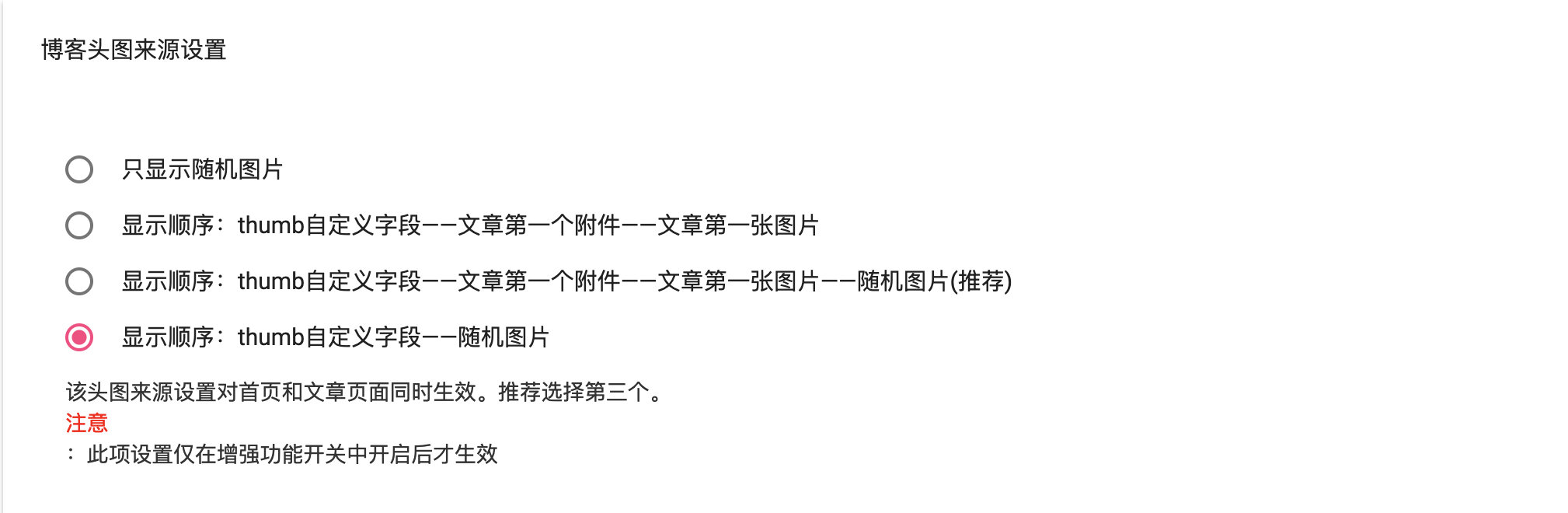
}然后在主题后台设置中选择第四种头图设置即可
此时即可实现,如果你在文章的自定义字段中设置了头图,会使用你设置的特定头图,如果没有设置,则使用我们刚刚完成的随机图片API实现高质量头图秒速加载。


17 条评论
我来学习一下
感谢分享
感谢分享。学习学习
想做一个可以传参指定不同图库的随机图片Api...但是又不会写代码
翻了这么多终于找到一个好像沾那么一点点边的文章了...
但是fantasyfield图床又不能用了...
(叹气)
666666
感谢分享奥
学习一下...
感谢分享
感谢分享
感谢分享